le web responsive design ou design web responsive: de quoi s’agit-il?
Le design web responsive
Le ‘web responsive design’, c’est un formatage qui permet de faire en sorte que toute page d’un site s’adapte à la taille de l’écran par le biais duquel on la visionne, quel que soit cet écran (PC, mobile, TV, tablet). Ce formatage s’assure donc que le site est ergonomique.
Pas besoin de zoomer, la page s’adapte d’elle-même. Magique!
Techniquement, ce formatage se réalise via le css, dont nous parlons dans notre article sur le design, dans des ‘feuilles de style’ , où l’on définit les tailles et espacements de tel ou tel objet de la page, selon la taille de l’écran. Travail fastidieux, que WordPress facilite par exemple grâce à des thèmes préconçus, pratiquement tous web responsive désormais.
Quand on adapte le site aux demandes du client (exemple: on replace tel ou tel objet ici, on insère tel ou tel graphique là, on grossit tel caractère etc), on touche au thème préconçu (dont on a sa propre version), ce qui pourrait parfois avoir une incidence sur l’ergonomie du site. En tant que web designers, nous devons toujours être vigilants à ne pas perturber cet équilibre… On garde un oeil, et on teste!
Nous bénéficions d’autres moyens utiles comme le bootstrap (lui aussi mentionné dans notre article sur le design).
Et le référencement?
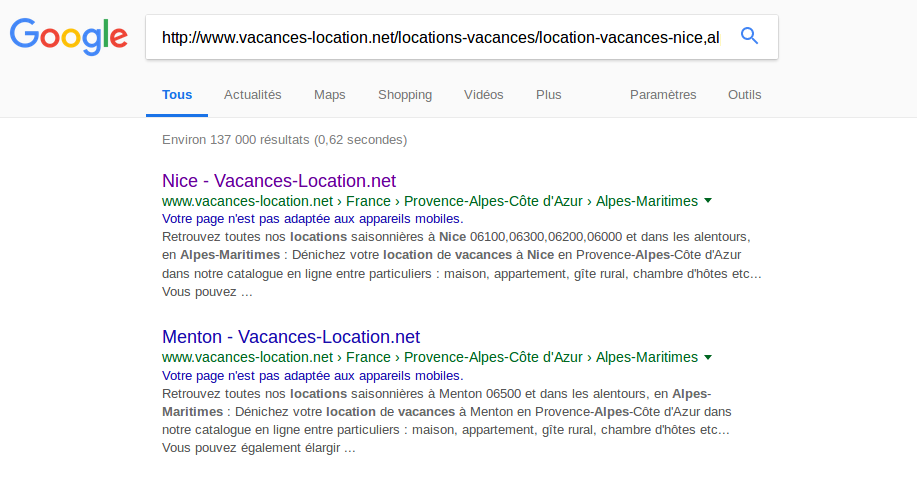
Le côté pratique de cette technique de design est évidente. Mais il existe un autre avantage: la visibilité du site étant optimisée pour tous les écrans, les sites sont reconnus comme adaptés, compatibles par les moteurs de recherche qui détectent et signalent les soucis d’ergonomie aujourd’hui.

Certains prêchent ou ont prêché un risque de déréférencement, suite à ce repérage. Mais ce n’est pas arrivé : nous avons constaté que le référencement d’un de nos sites (crosse-arme.com) est resté stable depuis 2014, et ce, malgré l’essor des mobiles qui aujourd’hui sont majoritaires au niveau du trafic sur le web. Et ce n’est pas le seul exemple…
Donc, si aujourd’hui, tout site se doit d’être web responsive, ou ergonomique, tout ancien site, qui ne l’est pas, ne doit pas forcément être refondu pour cette raison: si sa visibilité sur portable est correcte, comme Crosse Arme, cela peut attendre. S’il n’y a aucune incidence sur le référencement, il n’y a pas d’urgence!
Il y aura incidence sur le référencement si le site est long à charger… cela est vrai pour tout site, web responsive ou pas.